Belajar Dreamweaver yuk.... Buat yang sudah bisa ya gapapa, buat yang ingin tau saya hanya ingin berbagi sebatas yang saya tau dan mohon bimbingannya kepada yang sudah ahli di Dreamweaver karena pengetahuan saya terbatas sekali jadi mohon maaf apabila ada kekurangan. Dreamweaver merupakan salah satu macromedia pembuat website. Jadi Dreamweaver digunakan untuk design web. Disini saya memakai contoh Dreamweaver 8
Yang pertama harus kita lakukan yaitu memiliki Software Dreamweaver itu sendiri. Dari Start kemudian pilih Icon Dreamweaver lalu klik kanan open. Apabila sudah diletakkan di Desktop tinggal double click saja.
Apabila yang sudah punya, kita buka Dreamweaver nya seperti cara yang sudah saya sebutkan di atas. Kemudian Dreamwaver 8 ini akan menampilkan seperti ini



Apabila kita ingin langsung mencoba membuat website kita bisa langsung meng-click HTML di Create New. Dalam hal ini kita membuat web berekstensi Html/Htm sama saja.
Halaman design web baru, bisa dibuka dengan cara di atas, namun agar situs web yang kita buat lebih teratur bisa menggunakan cara ini dengan membuat Root Folder. Pertama dari tampilan awal Dreamweaver lihat di toolbar sebelah kanan ada CSS, Aplication, Tag Inspector, Files, Frames.
Apabila tidak ada, Anda bisa menampilkannya dengan cara di Menu Window pada Dreamweaver pilih saja dengan meng-click menu yang tidak ada. Lalu pilih menu yang Files. Kemudian apabila di click akan menampilkan jendela seperti ini
Halaman design web baru, bisa dibuka dengan cara di atas, namun agar situs web yang kita buat lebih teratur bisa menggunakan cara ini dengan membuat Root Folder. Pertama dari tampilan awal Dreamweaver lihat di toolbar sebelah kanan ada CSS, Aplication, Tag Inspector, Files, Frames.
Apabila tidak ada, Anda bisa menampilkannya dengan cara di Menu Window pada Dreamweaver pilih saja dengan meng-click menu yang tidak ada. Lalu pilih menu yang Files. Kemudian apabila di click akan menampilkan jendela seperti ini

kita pilih yang saya tunjuk untuk di click

Lalu click yang disorot pilih Manage Sites lalu click, kemudian akan menampilkan kotak dialog seperti ini. Kita pilih yang New karena kita akan membuat situs yang baru, pilihan Edit apabila kita ingin mengedit situs yang sudah kita buat sebelumnya. Pilihan Remove untuk menghapus.
Kita pilih yang New kemudian kita click
Kemudian pilih Next lagi, dan akan menampilkan kotak dialog seperti ini pertanyaannya "How do you connect to your remote server?" kita pilih yang None.

Kita pilih yang New kemudian kita click
Disini kotak yang warna putih sudah ada isinya dengan folder-folder punya saya karena saya sudah pernah mencoba sebelumnya, apabila di Anda masih kosong tidak jadi masalah. Setelah di click ada 2 pilihan yang muncul yaitu Site dan FTP & RDS Server, kita pilih yang Site.
Pilihan ini akan membawa kita ke jendela seperti ini
Ada pertanyaan "What would you like to name your site?" adalah nama Root Folder yang akan kita buat terserah namanya apa saja disini saya memakai nama FCoba. Pertanyaan di bawahnya "What is the Http Address (URL) of your site?" kita abaikan saja untuk sementara kosongkan, kemudian pilih Next. Akan menampilkan kotak dialog ini pilih No

Ada pertanyaan "What would you like to name your site?" adalah nama Root Folder yang akan kita buat terserah namanya apa saja disini saya memakai nama FCoba. Pertanyaan di bawahnya "What is the Http Address (URL) of your site?" kita abaikan saja untuk sementara kosongkan, kemudian pilih Next. Akan menampilkan kotak dialog ini pilih No

Setelah dipilih Next maka Akan menampilkan kotak dialog
yang berisi pertanyaan "How do you want to work with your files during developments?" Kita pilih pilihan pertama. Kemudian pertanyaan " Where on your computer do you want to store your files?" disini saya membuat satu folder baru dengan nama Coba. Kemudian Open,
yang berisi pertanyaan "How do you want to work with your files during developments?" Kita pilih pilihan pertama. Kemudian pertanyaan " Where on your computer do you want to store your files?" disini saya membuat satu folder baru dengan nama Coba. Kemudian Open,

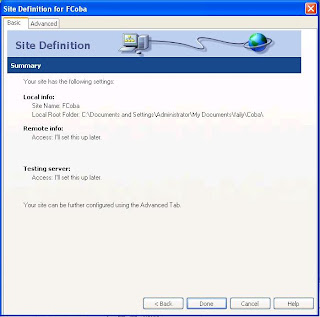
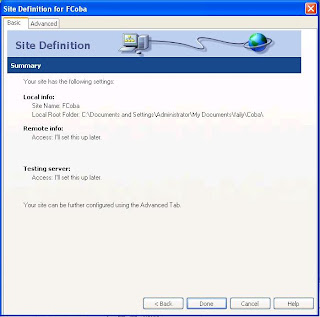
Kemudian Next, dan settingan site sudah jadi seperti gambar di bawah lalu pilih Done


akan muncul kotak dialog ini kita sorot folder yang kita buat tadi sebagai contoh saya disini memakai root folder FCoba click Done


Sekarang Root folder yang kita buat sudah selesai, kita tinggal membuat file-file nya saja. Caranya, setelah di click Done tadi akan menampilkan seperti ini di toolbar paling kanan


Kita click kanan kemudian kita pilih pilihan petama yang New File


setelah dipilih New File kemudian tampilannya akan seperti ini


disitu terlihat yang tersorot warna biru bertuliskan untitled.html , kita ubah nama file nya terserah kita asalkan syaratnya diakhiri dengan ekstensi .html atau .htm
Contoh dibawah saya membuat 3 file dengan nama yang tidak boleh sama dan tidak lupa diakhiri .html atau .htm
Begitu seterusnya kita membuat file baru dengan cara yang sama. Apabila kita ingin mengedit nama filenya kita bisa sorot dan tekan F2. Semua perintah Edit ada di klik kanan kemudian Edit
Contoh dibawah saya membuat 3 file dengan nama yang tidak boleh sama dan tidak lupa diakhiri .html atau .htm
Begitu seterusnya kita membuat file baru dengan cara yang sama. Apabila kita ingin mengedit nama filenya kita bisa sorot dan tekan F2. Semua perintah Edit ada di klik kanan kemudian Edit





















0 komentar:
Posting Komentar
Jangan lupa tinggalkan komentar