Dalam tutorial kali ini, akan di bahas tool tool yang berfungsi untuk menggambar dan mewarnai yang akan lebih detail dan mendalam daripada tutorial sebelumnya.
1. Kreasi Selection tool
Selection memiliki banyak fungsi dalam menggambar.
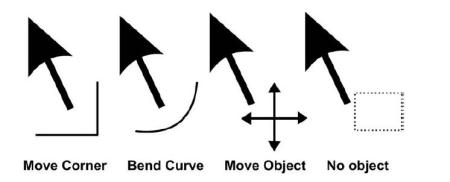
Ada 4 mode selection Tool.

Move corner digunakan untuk menggeser/menggerakan sudut sebuah objek
Bend curve digunakan untuk memodifikasi curva/sisi sebuah objek
Move object di gunakan untuk menggeser object
No object merupakan mode ketika selection tool tidak bersinggungan dengan object.
Dengan variasi mode selection tool ini, kita bisa membuat variasi benda
1. Variasi dengan menggunakan move corner

2. Variasi dengan menggunakan bend curve

3. Variasi dengan menggunakan seleksi biasa

2. Sub selection Tool
Subselection hanya berfungsi untuk memodifikasi objek yang berupa stroke/line.
Caranya:
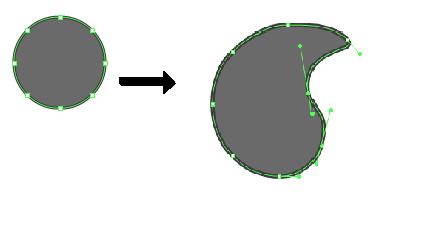
Buat sebuah objek, lalu pilih/aktifkan subselection tool,kemudian klik stroke objek tersebut, dan modifikasilah sesuai keinginan.
Subselection tool ini mirip dengan selection tool dengan mode move corner, namun di lengkapi denga bezier dan kemampuan untuk mendelete verteks(titik).
Contoh:

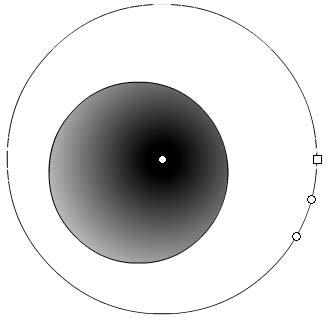
3. Gradasi
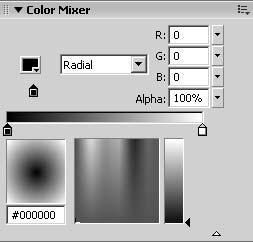
Untuk menghasilkan warna gradasi yang sesuai keinginkan, gunakanlah Fill Transform Tool (Gradient Transform Tool) dan color mixel panel.

Panel Color Mixer yang bisa di setting

Tampilan Objek dengan warna gradasi yang diedit dengan Gradient FIll (fill transform)
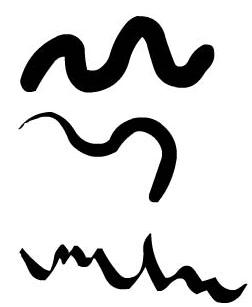
4.Menggambar bebas
Menggambar bebas bisa menggunakan pencil ataupun brush
Ada berbagai settingan bentuk dan ukuran brush.

________________________________________________________________________________
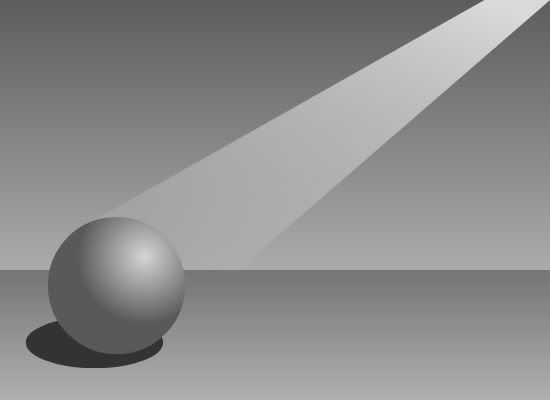
Untuk Latihan. cobalah buat gambar/ilustrasi seperti ini:

Caranya:
1. Buat background, warna gradasi linear abu abu, di atur dgn menggunakan gradien fill tranform.
2. Buat lantai, gradasi linear abu abu juga.
3. Buat bola/lingkaran/bulat. dengan radial gradasi. titik gradasi nya di atur ke pinggir kanan atas dgn menggunakan gradien fill transform.
4. buat persegi/segi 3. lalu atur gradasi linear putih ke putih. atur alpha(opacity) 1 titiik gradasi menjadi 0 (transparan), dan 1 titik lagi menjadi 50(stengah transparan).
note: kalo udah coba latihannya, post disini ya hasilnya.
Share |








0 komentar:
Posting Komentar
Jangan lupa tinggalkan komentar