1.Pengenalan
Macromedia Dreamweaver merupakan sebuah HTML editor Profesional
untuk mendesain secara visual dan mengelola situs web beserta halamanweb. Pada Dreamweaver MX 2004 terdapat beberapa kemampuan bukan hany
sebagai software untuk desain web saja tetapi juga untuk menyunting
kode serta pembuatan aplikasi web dengan menggunakan berbagai
bahasa pemrograman web base, antara lain PHP, JSP, ASP dan
ColdFusion.
Dreamweaver merupakan software populer yang digunakan oleh web
oolbar, dimana bisa digunakan untuk memodifikasi toolbar yang sudah
ada atau menambahkan fungsi baru.
Selain user interface baru, Dreamweaver MX 2004 memiliki kemampuan
untuk menyunting kode dengan lebih baik. Dapat melakukan print kode
pada jendela Code View, selain itu juga memiliki fasilitas Code Hints
yang membantu dalam urusan tag, serta Tag Inspector yang sangat
berguna dalam menangani Tag HTML. Dreamweaver MX 2004 memiliki
panel baru, yaitu panel Snippets yang memberikan fasilitas untuk
menyunting dan menyimpan blok kode yang sering digunakan.
Kemampuan baru lainnya adalah fasilitas untuk menangani dokumendokumen
baru seperti XHTML, Extension Manager ditingkatkan
kemampuannya, kemampuan validasi dan debug di browser serta fasilitas
untuk menangani aplikasi database yang sebelumnya hanya ada di
Macromedia MX Ultradev.
2.Memulai Dreamweaver MX 2004
Seperti halnya dengan program-program lainnya, untuk menjalankan
sebuah program yang diinginkan, terlebih dahulu anda harus
mengaktifkan komputer. Dari tampilan program Windows, pilih START
yang berada di pojok kiri bawah, kemudia pilih ALL PROGRAMS untuk
menampilkan semua program aplikasi yang terpasang pada komputer.
Pilih folder MACROMEDIA >> MACROMEDIA DREAMWEAVER MX 2004.
Pada saat anda memanggil pertama kali, akan ditampilkan kotak dialog
yang menanyakan pilihan layout ruang kerja yang ingin anda gunakan.
3. Ruang Kerja
Saat Anda pertam kali mulai menjalankan Dreamweaver, akan tampil
sebuah kotak dialog Workspace Setup yang digunakan untuk memilih
tampilan ruang kerja.

Gambar 1. Tampilan kotak dialog tipe ruang kerja Dreamweaver MX 2004
• Designer workspace : adalah sebuah penggabungan ruang kerja
menggunakan MDI (Multiple Document Interface), di mana semua
jendela dokumen dan panel tergabung di dalam satu jendela
aplikasi yang besar, dengan sisi panel group di sebelah kanan.
Tampilan ini paling disukai beberapa pengguna.
• Coder workspace : adalah ruang kerja yang tergabung dengan
letak sisi panel group berada di sebelah kiri. Tampilan yang sama
digunakan oleh Macromedia HomeSite dan Macromedia ColdFusion
Studio, dan jendela dokumen menampilkan kode secara default.
Tampilan ini sudah diakui kemudahannya oleh pengguna Homesite
atau Coldfusion Studio dan pengguna kode lain yang ingin
mengenal tampilan ruang kerja.
Ketika Anda memulai Dreamweaver tanpa membuka sebuah dokumen,
makan akan tampil halaman awal Dreamweaver pada lembar kerja.
Halaman awal akan memudahkan pengguna dalam mengakses tutorial,
memilih file yang pernah dibuka, membuat halama baru, membuat
halaman dari contoh dan Dreamweaver Exchange, dimana anda dapat
menambahkan kemampuan baru dari beberapa tampilan
Dreamweaver. Gunakan halaman awal seperti halaman web. Untuk
menghilangkan tampilan awal, lakukan langkah :

Gambar 2. Tampilan jendela awal
1. Jalankan Dreamweaver tanpa membuka dokumen. Halaman awal
akan ditampilkan pada layar monitor anda.
2. Klik Don’t Show Again
Ruang kerja pada Dreamweaver MX 2004 memiliki komponenkomponen
yang memberikan fasilitas dan ruang untuk menuangkan
kreasi anda dalam bekerja, seperti dalam gambar dibawa ini.
Komponen-komponen yang disediakan oleh ruang kerja Dreamweaver
MX 2004 antara lain adalah insert bar, Document toolbar, Document
window,Kelompok panel, tag selector, Property inspector dan Site
panel.

Gambar 3. Tampilan ruang kerja
• Document window : berfungsi untuk menampilkan dokumen
diman anda sekarang bekerja
• Insert Bar : mengandung tombol-tombol untuk menyisipkan
berbagai macam objek seperti image, tabel dan layer ke dalam
dokumen.
• Document toolbar : berisi tombol-tombol dan menu pop-up
yang menyediakan tampilan berbeda dari Document window.
• Files panel : memperlihatkan group file berdasrkan site yang
sedang dikerjakan.
• Tag Selector : berfungsi menampilkan hirarki tag di sekitar
pilihan yang aktif pada desin view.
• Property Inspector : digunakan untuk melihat dan mengubah
berbagai properti objek dan teks
• Site panel : digunakan untuk mengatur file dan folder yang
membentuk situs web anda.
4. Komponen Ruang Kerja
Didalam ruang kerja Dreamweaver MX 2004 terdapat beberapa komponen
utama yang membentuk suatu ruang kerja. Ruang kerja tersebut
memberikan kesatuan tampilan antara menu utama, panel, property
inspector serta toolbar.
Menu Utama
Sistem menu yang terdapat dalam Dreamweaver sangatlah sederhana dan
mudah untuk dipahami karena perintah yang terdapat pada hampir
sebagian besar fungsi menu terdapat juga dalam panel. Anda tidak akan
menghabiskan waktu dengan perintah yang terdapat pada menu tetapi
akan lebih banyak bekerja dengan panel.
Di dalam sistem menu Dreamweaver terdapat beberapa komponen yang
dapat digunakan, yakni :
• Menu file dan Menu edit
Berisi item menu standar untuk menu file dan menu Edit seperti
New, Open, Save, Save all, Cut, Copy, Paste, Undo dan Redo.
Menu file terdiri dari beberapa macam perintah untuk
menampilkan atau membuat dokumen baru, seperti Preview in
browser dan Print code. Menu edit berisi perintah untuk
pemilihan, seperti Select parent tag dan Find dan Replace.
• Menu View
Berisi perintah untuk menampilkan beberapa macam tampilan dari
dokumen anda (seperti tampilam design view dan tampilan code)
dan untuk menampilkan dan menyembunyikan beberapa elemen
halaman dan tombol Dreamweaver dan toolbar.
• Menu Insert
Berisikan alternatif baris Insert untuk menyisipkan obyek dalam
dokumen.
• Menu Modify
Berfungsi untuk melakukan perubahan properti item atau halaman
terpilih. Dengan menggunakan menu ini anda dapat mengedit
atribut tag, mengganti tabel dan elemen tabel dan bermacam
bentuk aksi untuk item librari dan template.
• Menu Text
Berfungsi untuk mempermudah dalam melakukan format teks
• Menu Command
Berisi akses ke beberapa perintah, format kode yang sesuai dengan
format pilihan anda. Membuat photo album, dan melakukan
pengeditan gambar.
• Menu Site
Berisi item menu untuk mengelola situs dan melakukan upload dan
download file
• Menu window
Menyediakan akses ke seluruh panel, inspector dan jendela dalam
Dream weaver
• Menu Help
Akses menuju bantuan berupa dokumentasi yang telah disediakan.
Baris Standar
Pada saat anda membuka jendela Dreamweaver MX, secara default hanya
menampilkan Document Bar tanpa menampilkan Standard Bar.

Gambar 4. Standard Bar
Untuk menambahkan atau mengaktifkan Standard Bar, langkahlangkahnya
sebagai berikut :
1. Buatlah dokumen baru
2. Pilih perintah menu View > Toolbars sehingga tampil submenu
Document dan Standard.
3. Klik pilihan Standard untuk menampilkan standard bar
4. Gunakan perintah yang sama untuk menyembunyikan tampilan
Standar bar. Untuk menyembunyikan, anda bisa mengklik pilihan yang
sudah terpilih.
| New | Membuat Halaman Baru |
| Open | Membuka Halaman yang sudah ada |
| Save | Menyimpan Halaman web yang sedang aktif |
| Save All | Menyimpan seluruh Halaman web yang sedang dibuka |
| Cut | Menghapus objek yang dipilih |
| Copy | Menyalin objek yang dipilih |
| Paste | Menempalkan/meletakkan objek hasil salinan |
| Undo | Membatalkan perintah yang terakhir dilakukan |
| Redo | Mengulang kembali |
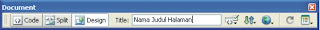
Baris Tombol Dokumen
Document Toolbar berisi tombol-tombol dan menu pop-up yang
menyediakan tampilan berbeda dari document window. Anda dapat
memberikan judul document window pada bagian Title.

Gambar 5. Document Toolbar
| Show CodeCiew | Menampilkan mode pengetikan kode HTML dalam jendel Code View |
|---|---|
| Show Code and Design view | Menampilkan jendela Code View dan jendela Design View |
| Show Design Ciew | Menampilkan jendela Design View sesuai yang akan tampil dibrowser |
| No Browser Check Errors | Melakukan pengecekan kesalahan pada dokumen web |
| Document Title | Memberikan judul pada halaman web |
| File Management | Proses Upload dan download file |
| Preview/Debug in browser | Melihat hasil dalam browser dan mencari kesalahan script |
| Refresh Site List | Melakukan pembaruan terhadap daftar isi situs |
| View Options | Mengatur pilihan pada ruang kerja |
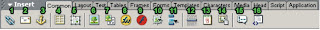
Baris Insert
Terdiri dari tombol-tombol untuk membuat dan menyisipkan obyek
seperti tabel, layer dan gambar. Ketika anda menggulung pointer
melewati sebuah tombol, tampil sebuah kotak keterangan dengan
menampilkan nama tombol.

Gambar 6. Tampilan Insert Bar sebelum diganti
(Untuk mengganti tampilan Insert Bar, Anda dapat memilih Show as Tabs
pada menu tarik. Selanjutnya tampilan Insert Bar akan berubah menjadi
Tabulasi diatas Insert Bar)

Gambar 7. Tampilan Insert Bar setelah diganti
Baris Insert digunakan untuk mengatur beberapa kategori pilihan sebagai
berikut :
• Common memungkinkan untuk membuat dan menyisipkan beberapa
penggunaan obyek biasa, seperti gamabr dan tabel diatas.
• Layout memungkinkan untuk menyisipkan tabel, div tag, layer, dan
frame. Kita dapat memilih 3 tampilan tabel : Standard (default),
Expanded Tables dan Layout. Ketika mode tampilan dipilih. Kita dapat
menggunakan tombol layout dreamweaver : Draw Layout Cell dan Draw Layout Table.
• Forms berisi tombol-tombol untuk membuat form dan menyisipkanelemen form
• Text memungkinkan kita untuk menyisipkan beberapa teks dan daftar
format tag, seperti b, em, p, h1 dan ul.
• HTML menyediakan fasilitas untuk menyisipkan tag HTML untuk mistar
horizontal, head content, tabel, frame dan script.
• Server-code disediakan untuk halaman-halaman yang menggunakan
bahasa khusus seperti : ASP, ASP.NET, CFML Basic, CFML Flow, CFML
Advanced, JSP dan PHP. Selain itu juga disediakan obyek-obyek
server-code yang dapat disisipkan dalam tampilan code.
• Application memungkinkan kita untuk menyisipkan elemen dinamis
seperti recordset, repeated region dan record insertion dan update
form.
• Flash Elements untuk menyisipkan objek flash
• Favorites untuk mengelompokkan dan mengatur tombol-tombol baris
insert yang anda gunakan dalam satu wadah.
The Insert Bar
Insert bar, terletak diseberang atas layar, berbeda dari panel diatas.
Insert bar berisi lebih tabs dari pada panel lain, dan memiliki beberapa pilihan
untuk memasukkan dan manipulasi objek dan fungsi ke halaman web. Anda
akan menemukan banyak cara anda untuk membiasakan diri dengan option
ini, mereka mengijinkan untuk mempercepat dan cara mudah untuk
memasukkan objek dalam halaman.
Common
Fitur tab umum yang banyak digunakan dalam Dreamweaver
MX

1.Hyperlink: Klik diatas dan akan membuat anda untuk link ke lokasi
lain dari halaman web, file atau lokasi pada halaman yang sama.
2.Email Link: Email link mengijinkan pengunjung situs
mengirimkan seseorang email dengan mengklik pada special
link. Gunakan tool ini untuk mempermudah link.
3.Named Anchor: Tanda anchor ini adalah istimewa dalam
melakukan link, akan membawa user ke bagian lain pada
halaman yang sama. Klik nama tombol nama anchor untuk
mempercepat membuat link untuk anchor.
4.Insert Table: Ketika anda mengklik tool ini, akan muncul
jendela menanyakan jika anda ingin memasukkan informasi dan
membuat tabel. Ketika itu selesai, klik pada “OK” dan akan
muncul tabel dalam halaman web.
5.Draw Layer: Layer bisa membantu ketika mendesain layout untuk
halaman. Layer bukanlah tabel, tapi merupakan kotak yang bisa
diisi teks, gambar, atau apa saja, dan bisa ditempatkan dimana saja
dilayar. Ketika anda mengklik tombol ini, kursor anda akan berubah
menjadi salib, dan anda bisa menarik layer pada halaman.
6.Image: Anda bisa dengan mudah menempatkan gambar dalam
halaman web dengan mengklik tombol ini. Ketika anda
melakukannya, jendela baru akan muncul. Dari sini, anda bisa
membrowser komputer anda untuk mencari gambar yang ingin
dimasukkan ke dalam halaman web. Ingat, jika anda berencana
untuk menempatkan halaman anda dalam internet, anda harus
menaruh semua gambar yang digunakan dalam web dengan baik.
Ini akan diceritakan pada bagian “publishing”
7.Image Placeholder: Penempatan gambar bisa digunakan secara
efektif dalam web desain. Mereka akan terlihat sederhana, tapi
mereka sangat penting. “image”. Ini merupakan pixel kosong yang
bisa digunakan untuk berbagai hal, seperti membuat ruang antar
objek, atau membuat garis dan kotak untuk layouts.
8.Fireworks HTML: Jika anda membuat halaman web memakai
Macromedia Fireworks, anda akan bisa memasukkannya ke dalam
halaman Dreamweaver MX dengan menggunakan tool ini.
9.Flash: Mengijinkan anda untuk memasukkan elemen flash dalam halaman web.
10.Rollover image: Suatu efek khusus pada gambar, ketika kursor
mouse digerakkan pada gambar maka gambar akan berubah.
11.Navigation Bar: Ini merupakan fungsi yang komplek dan akan
membuat anda untuk mengendalikan bar situs anda, dan mengubah
gambar untuk link ke halaman lain.
12.Horizontal Rule: suatu garis sederhana yang bisa digunakan
untuk beberapa bagian isi halaman web. Klik tombol ini,
memutuskan panjang garis horizontal, dan ini akan dimasukkan ke
halaman.
13.Date: Klik tombol ini untuk memasukkan tanggal ke halaman web,
14.Tabular Data: Memasukkan data ke dalam tabular
15.Comments: Komentar bisa digunakan dalam halaman web, tanpa
benar-benar muncul pada halaman web. Ini akan membantu jika
anda ingin mengingat sesuatu yang anda desain.
16.Tag Chooser: Memasukkan spesifik HTML tag dari daftar.
Biasanya digunakan oleh Web Developer yang sudah mahir.
Layout
Fungsi dalam layout tab membantu untuk membuat layout desain
untuk halaman.

1.Insert Table: Ketika anda mengklik tool ini, jendela akan
muncul menanyakan anda untuk memasukkan informasi untuk
membuat tabel. Ketika anda selesai, klik pada “OK” dan tabel
akan muncul dalam halaman web anda.
2.Draw Layer: Layer yang bisa membantu ketika mendesain layout
untuk halaman. Layer bukanlah tabel, tapi merupakan kotak yang
bisa diisi teks, gambar, atau apa saja, dan bisa ditempatkan dimana
saja dilayar. Ketika anda mengklik tombol ini, kursor anda akan
berubah menjadi salib, dan anda bisa menarik layer pada halaman
Text
Fungsi dibawah ini membantu untuk mengedit dan memformat teks
dalam halaman web.

1.Font Tag Editor: Ketika anda memiliki font spesial yang anda buat
untuk digunakan atau dalam Cascading Style Sheet, anda bisa
mengedit tag dengan mengklik icon ini.
2.Bold: Menebalkan teks yang anda pilih
3.Italics: Memiringkan teks yang anda pilih.
4.Strong: Seperti Bold hanya digunakan dalam HTML yang berbeda.
5.Emphasis: Sama seperti “Italic,” hanya “Emphasis” digunakan
untuk HTML tag yang berbeda ().
6.Paragraph: menempatkan ruang antar blocks teks untuk membuat paragraph.
7.Block Quote: Pilih teks yang diinginkan, suatu teks akan diberi
tanda kutip dari sumber lain, dan klik tombol ini untuk mengubah
format ke block quote.
8.Preformatted Text: Teks akan terlihat monospace atau,fixewidth font..
9.Heading 1: Memilih teks ke ukuran besar.
10.Heading 2: Memilih teks ke ukuran sedang.
11.Heading 3: Memilih teks ke ukuran kecil
12.Unordered List: Membuat daftar bulet
13.Ordered List: Membuat daftar angka
14.List Item: Mengijinkan anda untuk mengedit teks dari daftar item
15.Definition List: Format otomatis ke daftar untuk definisi
16.Definition Term: Format otomatis memasukkan definisi.
17.Definition Description: Otomatis format deskripsi
18.Abbreviation: Memasukkan dalam arti penuh
19.Acronym: Memasukkan nama panjang dari acronim
Frames
Gunakan menu ini untuk mempermudah memformat frames

1. Left Frame: Memasukkan frame pada sebelah kiri.
2.Right Frame: Memasukkan frame pada sebelah kanan.
3.Top Frame: Memasukkan frame di atas.
4.Bottom Frame: Memasukkan frame disebelah bawah.
5.Bottom and Nested Left Frame: Memasukkan frame utama
dibawah, dan sebagian kecil dikiri.
6.Bottom and Nested Right Frame: Memasukkan frame utama
dibawah, dan sebagian kecil dibawah.
7.Left and Nested Bottom Frame: Memasukkan frame utama
disebelah kiri, dan sebagian frame dibawah.
8.Right and Nested Bottom Frame: Memasukkan frame
disebelah kanan, dan sebagian frame dibawah.
9.Top and Bottom Frames: Memasukan fram diatas dan dibawah.
10.Left and Nested Top Frame:Memasukkan frame utama disebelah
kiri dan sebagian diatas.
11.Right and Nested Top Frame: Memasukkan frame utama
disebelah kanan, dan frame lainnya disebelah bawah.
12.Top and Nested Left Frame: Memasukkan frame utama diatas,
dan frame lainnya disebelah kiri.
13.Top and Nested Right Frame: Memasukkan frame utama
diatas, dan frame lainnya disebelah kanan.
Forms
Agar Halaman Web lebih interaktif, anda bisa memasukkan element form.

1.Form: Membuat area baru pada halaman web untuk form
2.Text Field: Membuat kotak teks untuk user untuk
memasukkan data dalam halaman web.
3.Hidden Field: Bidang yang tersembunyi mengumpulkan informasi
tentang pengunjung lokasi. Informasi menyimpan bidang
dikembalikan kepada server ketika format disampaikan.
4.Textarea: Sama seperti teks field, tapi diijinkan lebih dari satu
garis teks untuk dimasukkan.
5.Checkbox: Checkbox mengijinkan users untuk memilih pilihan
dari list users bisa memilih lebih dari satu checkbox.
6.Radio Button: radio button mengijinkan user untuk memilih
satu pilihan dari daftar.
7.Radio Group: Memasukkan lebih dari satu radio button pada
daftar.
8.List/Menu: Membuat menu panah bawah
9.Jump Menu: Membuat jump menu. jump menu membawa users
ke lokasi yang berbeda tergantung apa yang dipilih dalam menu.
10.Image Field: Memasukkan image ke field
11.File Field: Membuat file dalam field yang mana akan upload.
12.Button: Ketika user memasukkan data ke form dan field, harus
disampaikan melalui tombol. Tool ini memasukkan tombol pada
halaman.
13.Label: Membuat label untuk field.
14.Fieldset: membuat tag untuk elemen group
form.
Characters
Beberapa simbol umum dan karakter terdapat pada menu ini

1.Line Break: Membuat ruang antar baris.
2.Non-breaking Space: Membuat ruang antar huruf dan kata.
3.Left Quote: Membuat tanda kutip kiri.
4.Right Quote: Membuat tanda kutip kanan.
5.Em Dash: Memasukkan dash panjang ke halaman.
6.Pound: Memasukkan simbol poundsterling.
7.Euro: Memasukkan simbol mata uang Euro.
8.Yen: Memasukkan simbol mata uang Yen Jepang.
9.Copyright: Memasukkan simbol copyright
10.Registered Trademark: Memasukkan simbol registered trademark.
11.Trademark: Memasukkan simbol trademark
12.Other Characters: Memilih dari tambahan set simbol untuk
CATATAN: Dreamweaver MX mampu membuka berbagai jenis file website,
dengan mengabaikan bahwa itu dibuat dengan Dreamweaver MX atau bukan.
Untuk contoh, jika anda memiliki file HTML yang anda buat sendiri tanpa
Dreamweaver MX, anda bisa juga membukanya dan mengeditnya. Jika anda
terbiasa dengan teknologi SSI, anda juga bisa membuka file ".shtml", yang
mana telah di code dengan SSI
memasukkan karakter dalam halaman.








0 komentar:
Posting Komentar
Jangan lupa tinggalkan komentar