Tutorial desain kali ini Mocca ingin share tentang cara pembuatan badge/pin. Biasanya kita gunakan sebagai tanda/logo diri kita ataupun logo Friendster, My Space, Twitter atau lainnya yang mungkin sangat menarik jika kita desain sendiri badge tersebut. Jika kita memiliki aku facebook, biasanya kita mendapatkan badge dari situs facebook itu sendiri untuk kita taruh di website ataupun blog kita, namun bukannya lebih baik jika kita memiliki logo kita sendiri tanpa harus sama dengan kebanyakan logo badge facebook itu sendiri.
Kali ini mocca coba beri tutorial tentang pembuatan badge itu sendiri, semoga tampak menarik, maklum nee, Mocca masi Newbie Desainer, tapi mencoba untuk berkembang sendiri secara otodidak. Badge atau pin desain kita akan tampak seperti ini:

Mari kita mulai tutorial desainnya:
1.Pertama kita buat new documen dengan ukuran layer terserah kalian, aku pake 500 x 500 ( emang ada apa pin dengan ukuran besar segini??). Kita pake aja sebagai contoh desain saja. Dengan catatan background warna putih.
Langkah selanjutnya adalah klik Pen Tool pada Tool Palette, lalu pilih eclipse. Buat lingkaran dan taruh di tengah2 layer. Mocca pake warna hijau a.k.a #8fe218 ya. Terserah kalian gunakan warna apa, warna favorit kalian untuk tutorial desain kali ini. Jadinya seperti ini.

2. Selanjutnya kita berikan efek layer dengan Layer Style. Untuk mengakses layer style, kita klik dua kali pada Layer di Layer Palette (tekan simbol fx) atau dari menu bar utama layer------Layer Style------Blending Option. Dengan urutan sebagai berikut.
Drop Shadow

Inner Shadow

Outer Glow

Inner Glow

Gradient Overlay

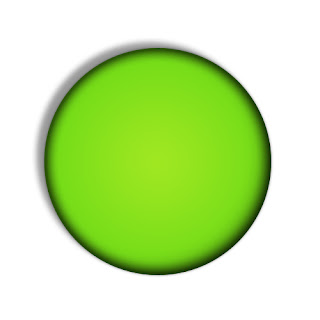
3. Kita sekarang akan mendapatkan gambar dengan beberapa efek, sehingga tampilan desain akan berubah menjadi sebagai berikut.
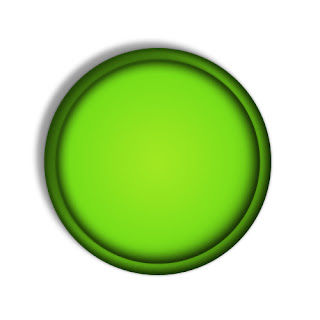
 4.Nah kemudian kita duplicate layer dan resize 70% dari gambar asli sehingga terdapat dua bulatan seperti ini
4.Nah kemudian kita duplicate layer dan resize 70% dari gambar asli sehingga terdapat dua bulatan seperti ini
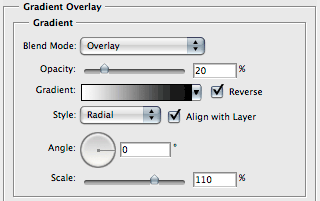
 5.Kemudian kalian hilangkan efek layer kecuali efek gradien overlay (ingat hanya pada layer duplicate). Kemudian ubah setting gradient overlay seperti gambar di bawah.
5.Kemudian kalian hilangkan efek layer kecuali efek gradien overlay (ingat hanya pada layer duplicate). Kemudian ubah setting gradient overlay seperti gambar di bawah.

 Klik pada gradien kemudian rubah warnanya menjadi warna putih. Lalu dengan settingan seperti di atas. Kalau sudah tekan OK, lalu ubah Opacity layer sebesar 30%, sehingga akan tampak seperti ini:
Klik pada gradien kemudian rubah warnanya menjadi warna putih. Lalu dengan settingan seperti di atas. Kalau sudah tekan OK, lalu ubah Opacity layer sebesar 30%, sehingga akan tampak seperti ini:
 6. Sekarang kita berikan efek kilau pada bagian atas pin....Klik lagi pada Pen Tool, pilih Eclipse. Buat bulatan pipih di tengah2 pin.
6. Sekarang kita berikan efek kilau pada bagian atas pin....Klik lagi pada Pen Tool, pilih Eclipse. Buat bulatan pipih di tengah2 pin.
 7.Kemudian Move Tool (V), beri centang show transform control, kemudian rotasi 45' ke sebelah kiri pin, lalu klik pen tool lagi tekan ctrl untuk memperhalus lekukan sebelah atas.Maka akan tampak seperti gambar ini.
7.Kemudian Move Tool (V), beri centang show transform control, kemudian rotasi 45' ke sebelah kiri pin, lalu klik pen tool lagi tekan ctrl untuk memperhalus lekukan sebelah atas.Maka akan tampak seperti gambar ini.
 8. Kemudian set lagi dengan gradien overlay dengan settingan di bawah.
8. Kemudian set lagi dengan gradien overlay dengan settingan di bawah.
 9. Ubah layer ini dengan Fill 0% dan Opacity 60%, dan ubah warna background agar kilau warna terlihat kontras. seperti ini.
9. Ubah layer ini dengan Fill 0% dan Opacity 60%, dan ubah warna background agar kilau warna terlihat kontras. seperti ini.
 10. Kemudian kembali ke shape awal ubah opacity layer menjadi 0% sehingga menjadi desain putih, kayak gambar di bawah:
10. Kemudian kembali ke shape awal ubah opacity layer menjadi 0% sehingga menjadi desain putih, kayak gambar di bawah:
 11. beri kembali warna hijau atau warna favorit kalian paad backgroun, ingat bukan pada lingkaran, namun pada background sehingga tampilan desain menjadi seperti ini:
11. beri kembali warna hijau atau warna favorit kalian paad backgroun, ingat bukan pada lingkaran, namun pada background sehingga tampilan desain menjadi seperti ini:
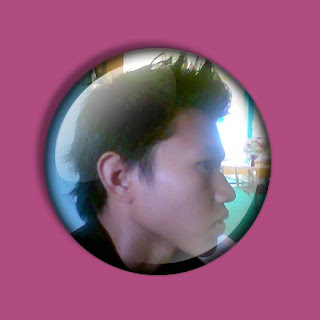
 12. Kemudian beri gambar atau pic, terserah kalian dan atur ukuran disesuaikan ukuran lingkaran mocca lagi doyan ma wandacosmo dari fairly odd parents. Jadinya seperti ini:
12. Kemudian beri gambar atau pic, terserah kalian dan atur ukuran disesuaikan ukuran lingkaran mocca lagi doyan ma wandacosmo dari fairly odd parents. Jadinya seperti ini:
 Kalian bisa buat sesuka hati kalian, seperti desain2 berikut, salah satunya buat temenku Baim Assassin buat nemenin aku nge blogging selama ini.
Kalian bisa buat sesuka hati kalian, seperti desain2 berikut, salah satunya buat temenku Baim Assassin buat nemenin aku nge blogging selama ini.
Keep your spirit, dude!!!
 Buat penggemar desain naruto..nee si Madara Uchiha...
Buat penggemar desain naruto..nee si Madara Uchiha...

Semoga tutorial desain kali ini bermanfaat buat teman teman...
Rabu, 14 Maret 2012
Tutorial desain cara membuat Pin atau Badges
Langganan:
Posting Komentar (Atom)








0 komentar:
Posting Komentar
Jangan lupa tinggalkan komentar